The fun little service omg.lol is the new hotness on micro.blog and seems to be seeping out into the wider internet. Not only is it ridiculously cheap for what you get, the developer Adam seems to be making constant updates and offering more and more value for money. For just £5 per year you get access to a landing page for your social media, mastodon instance, email forwarding and my favourite service — statuslog.
Statuslog allows you to post small updates containing whatever you wish, along with an emoji. Exactly the type of thing that allows you to share what you are up to without having to interact with a service. As with everything omg.lol creates, it’s brilliantly designed and easy to customise for your use.
Status On My Blog
I have embraced the set-up of micro.blog. It promotes using your blog for shorter posts as well as longer ones to keep hold of your content. There are just some posts that I don’t care about, and are what Twitter was really made for. Short, to the point life updates, that have no value — think “drinking coffee” and not tweet storms of information.

I put the status card right at the top of my blog home page, so should anyone land on it, they can see what I am currently up to. The level of usefulness is debatable, but I like it! For a full walk through of getting this set up see the help page here, but in short I put in the following code.
<script src="https://status.lol/[your-address].js?time&link&fluent&pretty"></script>
Styling
Thankfully, the styling of the status card looks great out the box, so it’s rare you will have to do anything. I wanted it to look more like part of my blog, so I styled a few elements. This took me a bit of trial and error to get this correct. When I first implemented by own changes, I used the &pretty on the end of the script and simply styled the areas I wanted. However, this now uses some !important styling and as such breaks any custom styling you want to override.
To style the status card, you will need to remove &pretty from the script above and style everything in CSS. The default CSS used at the time of writing is below, however this could change at any time.
.statuslol_container {
},
.statuslol {
display: flex;
flex-wrap: wrap;
gap: 1em;
background: #e7ebf3;
color: #111;
border-radius: .5em;
padding: 1em;
}
.statuslol_emoji_container {
flex: 0 0 1em;
font-size: 3em;
padding-right: 0;
}
.statuslol_content {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
margin: -.5em 0 0 0;
text-align: left;
overflow-wrap: break-word;
overflow-wrap: anywhere;
color: #111 !important;
}
.statuslol_time {
opacity: .5; color: #111 !important;
}
You can then go for your life, change anything and everything you want to, and make it look to your taste. I love the stock gradient of the card, but implemented my own darker version I found on UI Gradients.
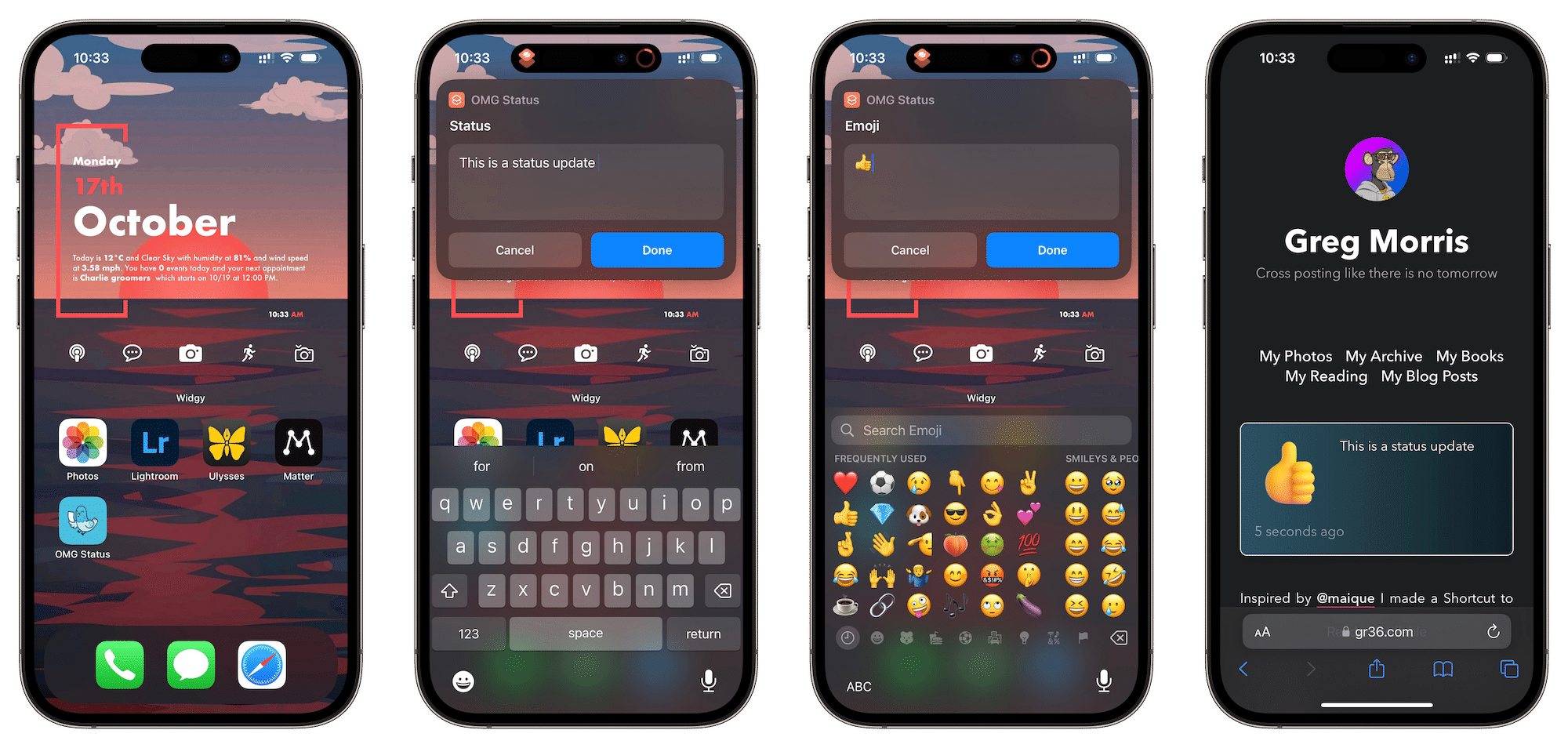
Posting Statuses
For a long time, I have wanted to be able to post tweets without actually opening the app. This used to be straightforward with Shortcuts (née Workflow) but the best you can do now is transfer text into the app to tweet from it. This is where the excellent statuslog service comes in. I use it to post a short update, which is posted to micro.blog, Twitter and Mastodon.
If you are a Drafts user, you can use a really nice action to update your status easily. However, I am not, so after some inspiration from micro.blog user and omg.lol unofficial ambassador Maique I created a Shortcut to do this. You can grab the shortcut from here.

To use this Shortcut, you will need an API key for your OMG.LOL account, that can be found here, and also put your account username in the other box as outlined on importing the Shortcut. As you can see, I have added this to my Home Screen for easy access and made an icon, which is below.

Icon available here
If you then wish to then import the status into micro.blog the RSS feed you will need is http://[your-address].status.lol/feed replace your address with yours. If you do not use micro.blog there are automation services such as IFTTT that can Tweet whenever an RSS feed is updated.
Leave A Reply Instead?
Read Comments (0)